DirectX11 曲面细分阶段
本文共 876 字,大约阅读时间需要 2 分钟。
曲面细分阶段
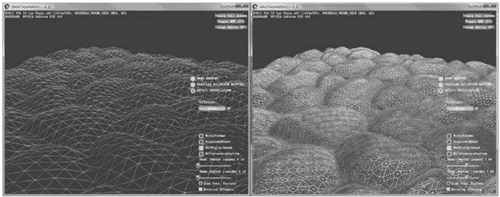
计算机不能直接生成曲线,当然更不能直接生成曲面。我们在计算机屏幕上看到的曲线、曲面实际上是由无数个多边形构成的。当然多边形越多,那么曲面就会展现的更为真实。在之前,这项工作都是由CPU完成的,但是CPU是通用处理器,几何运算性能有限,不能无限制的增加多边形数量。这也是我们在一些游戏中看到人的脸“棱角分明”的缘故。 Tessellation技术,便是一种化繁为简的手段,简单的理解,便是在一个简单的多边形模型中,利用专门的硬件,专门的算法镶嵌入若干多边形,以达到在不耗费CPU资源的情况下,真实的展现曲面的目的。 曲面细分(Tessellation)是指通过添加三角形的方式对一个网格的三角形进行细分,这些新添加的三角形可以偏移到一个新的位置,让网格的细节更加丰富。(见图5.26)。 (图5.26 左图是原始网格,右图是经过曲面细分处理后的网格下面是曲面细分的一些优点) 1.我们可以通过曲面细分实现细节层次(level -of-detai l,LOD),使靠近相机的三角形通过细分产生更多细节,而那些远离相机的三角形则保持不变。通过这种方式,我们只需在需要细节的地方使用更多的三角形就可以了。
(图5.26 左图是原始网格,右图是经过曲面细分处理后的网格下面是曲面细分的一些优点) 1.我们可以通过曲面细分实现细节层次(level -of-detai l,LOD),使靠近相机的三角形通过细分产生更多细节,而那些远离相机的三角形则保持不变。通过这种方式,我们只需在需要细节的地方使用更多的三角形就可以了。 2.我们可以在内存中保存一个低细节(低细节意味着三角形数量少)的网格,但可以实时地添加额外的三角形,这样可以节省内存。
3.我们可以在一个低细节的网格上处理动画和物理效果,而只在渲染时才使用细分过的高细节网格。
曲面细分阶段是Direct3D 11中新添加的,这样我们就可以在GPU上对几何体进行细分了。而在Direct3D 11之前,如果你想要实现曲面细分,则必须在CPU上完成,经过细分的几何体还要发送到GPU用于渲染。然而,将新的几何体从CPU内存发送到显存是很慢的,而且还会增加CPU的负担。因此,在Direct3D 11出现之前,曲面细分的方法在实时图形中并不流行。Direct3D 11提供了一个可以完全在硬件上实现的曲面细分API。这样曲面细分就成为了一个非常有吸引力的技术了。曲面细分阶段是可选的(即在需要的时候才使用它)。
你可能感兴趣的文章
webpack的面试题总结
查看>>
实践这一次,彻底搞懂浏览器缓存机制
查看>>
Koa2教程(常用中间件篇)
查看>>
React Hooks 完全指南
查看>>
React16常用api解析以及原理剖析
查看>>
教你发布你npm包
查看>>
nvm 和 nrm 的安装与使用
查看>>
React Hooks 一步到位
查看>>
React Redux常见问题总结
查看>>
前端 DSL 实践指南
查看>>
ReactNative: 自定义ReactNative API组件
查看>>
cookie
查看>>
总结vue知识体系之实用技巧
查看>>
PM2 入门
查看>>
掌握 TS 这些工具类型,让你开发事半功倍
查看>>
前端如何搭建一个成熟的脚手架
查看>>
Flutter ListView如何添加HeaderView和FooterView
查看>>
Flutter key
查看>>
Flutter 组件通信(父子、兄弟)
查看>>
Flutter Animation动画
查看>>